Content section¶
There are some tools for manage the content section from global Layout design.
Viewlet manager¶
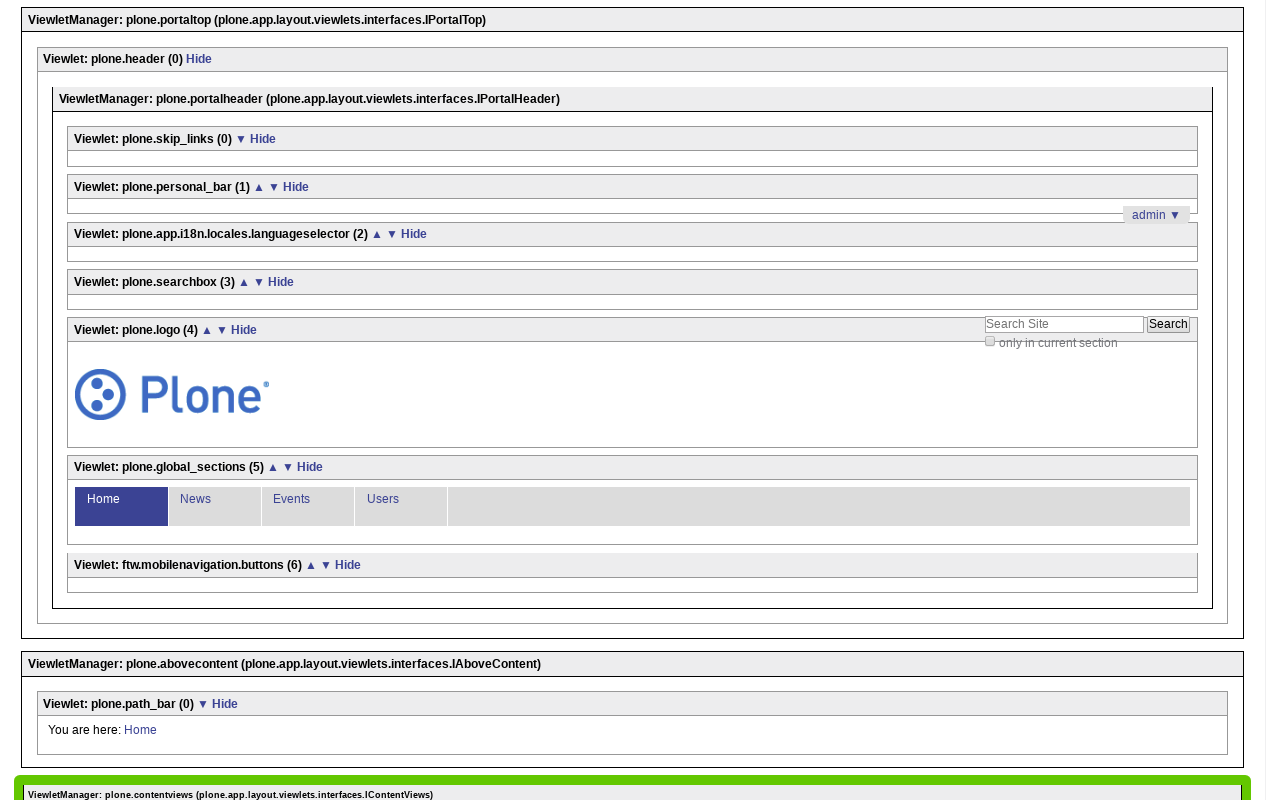
The Viewlet manager is a tools let you manages the viewlet(s) and view(s) that are contains in the default layout.
Usage¶
If you are the Zope User Admin or you have privileges to Site administrator
can be access to the viewlets manager via the browser view @@manage-viewlets
from the Site root like this URL http://localhost:8081/Plone/@@manage-viewlets
Portlet manager¶
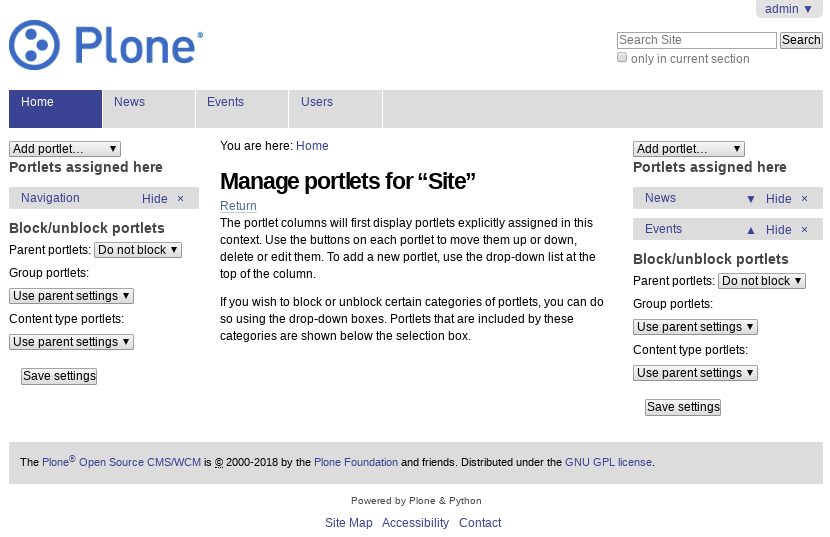
The Portlet manager is a tools let you manages the portlet(s) that are in the left and right columns from the default layout.
Usage¶
If you are the Zope User Admin or you have privileges to Site administrator
can be access to the portlets manager via the browser view @@manage-portlets
from the Site root like this URL http://localhost:8081/Plone/@@manage-portlets
Content Well Portlets¶
The Products.ContentWellPortlets package that enables you to add portlets to the central column in a page.
This product enables you to put portlets in places other than right and left columns, specifically:
- Underneath global navigation but above portal-columns so it spans the width of the page
- above the main heading (h1) of the page
- at the base of the page, above the footer
- in the footer well
In each area, you can add up to three columns of portlets.
You should use CSS (in the custom folder in
portal_skinstool, or in your own theme product) to configure how these portlets should appear relative to each other and to the content.This may allow you to create distinctive layouts for pages, folders, etc without having to write new Zope Page Templates
Usage¶
To add portlets in header¶
- Log into your Plone site as a Manager (or someone else with the
Portlets: Manage portletspermission) - Go to the place in your site where you want portlets. For example:
- If you want portlets on your home page only, go to http://yourSiteURL/front-page
- If you want portlets on your entire site, go to http://yourSiteURL
- Bring up a management page by either
- Clicking the
Add, edit or remove a portlet in the header area that spans columns one and two plus the content arealink [0]; or - Adding
/@@manage-portletsinheaderto the end of the URL and hitting “return”
- Clicking the
- You should see a management page entitled
Manage portlets in headerThis gives you the option to add portlets in one or more of three columns like theses In Header Portlet A, In Header Portlet B, In Header Portlet C, In Header Portlet D, In Header Portlet E and In Header Portlet F. You can add as many portlets in each column as you like Other commands (reordering, hiding, blocking portlets) are the same as for the right and left columns
| [0] | Note: if you are in a folder that has a default page, this will take you to a screen where you can add portlets to that page. If you want to add portlets to all the pages in the folder, make sure you are on the folder rather than the default page (e.g. by clicking the Contents: tab) before clicking the link. |
Todo
TODO a screenshot for this section
To add portlets above the content¶
- Log into your Plone site as a Manager (or someone else with the
Portlets: Manage portletspermission) - Go to the place in your site where you want portlets. For example:
- If you want portlets on your home page only, go to http://yourSiteURL/front-page
- If you want portlets on your entire site, go to http://yourSiteURL
- Bring up a management page by either
- Clicking the “add, edit or remove portlets link” [1]; or
- Adding
/@@manage-portletsabovecontentto the end of the URL and hitting “return”
- You should see a management page entitled
Manage portlets above contentThis gives you the option to add portlets in one or more of three columns like theses Portlet well A, Portlet well B, Portlet well C, Portlet well D, Portlet well E and Portlet well F. You can add as many portlets in each column as you like Other commands (reordering, hiding, blocking portlets) are the same as for the right and left columns
| [1] | Note: if you are in a folder that has a default page, this will take you to a screen where you can add portlets to that page. If you want to add portlets to all the pages in the folder, make sure you are on the folder rather than the default page (e.g. by clicking the Contents: tab) before clicking the link. |
Todo
TODO a screenshot for this section
To add portlets below the content¶
Follow the above instructions, but instead of clicking the
Add, edit or remove a portlet above the content link or adding
/@@manage-portletsabovecontent to the URL:
- Click the
Add, edit or remove a portlet below the contentlink; or- Add
/@@manage-portletsbelowcontentto the end of the URL
Todo
TODO a screenshot for this section
Technical details¶
- The product adds two new viewlets; within each of these are three portlet
managers (specified in
portlets.xmlfile) For details of exactly which viewlet managers these viewlets slot into:- see
configure.zcmlfile inProducts/ContentWellPortlets/browserdirectory - or install the product, go to your Plone site and add
/@@manage-viewletsto the URL
- see
Cover¶
The collective.cover package for edit to create front pages and other composite pages.
Features¶
- A Content Type object called
Cover. - A Layout editor for change the layout and grid initially defined.
- A Compose editor for adding the objects in the places defined at Layout editor.
Use cases¶
Suppose you are running The Planet, a news site that has a bunch of editors focused on getting news on different topics, like Economy, Health or Sports.
If you are the main publisher of the site, you may want to delegate the construction of the cover page of the Economy section to the people working on that content area, but you might not want them messing around the Sports section as well.
Also, suppose you have the final game of the World Cup and the match is going to be defined on penalties: you may want to prepare a couple of cover pages and publish the right one focused on the team that won in the end.
These are the kind of issues we want to solve with this package; we are still far from it, but that is the idea.
Usage¶
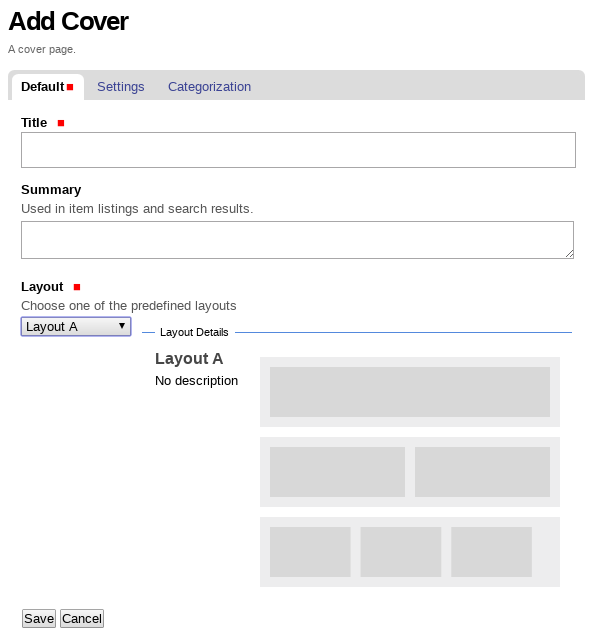
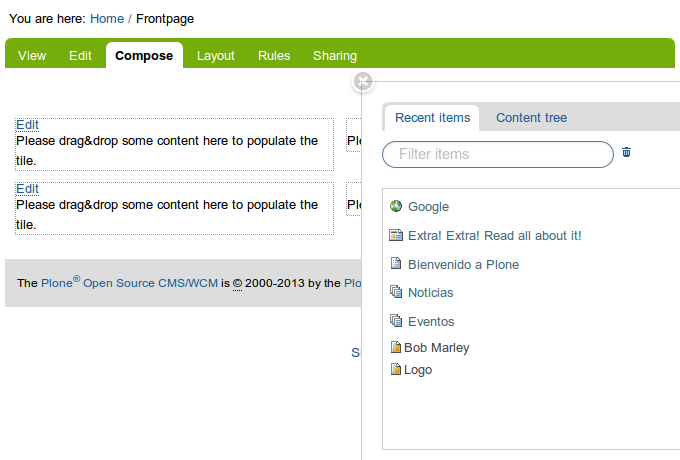
You can add a layout via a new Content Type object called Cover via the
Add new… dropdown menu.
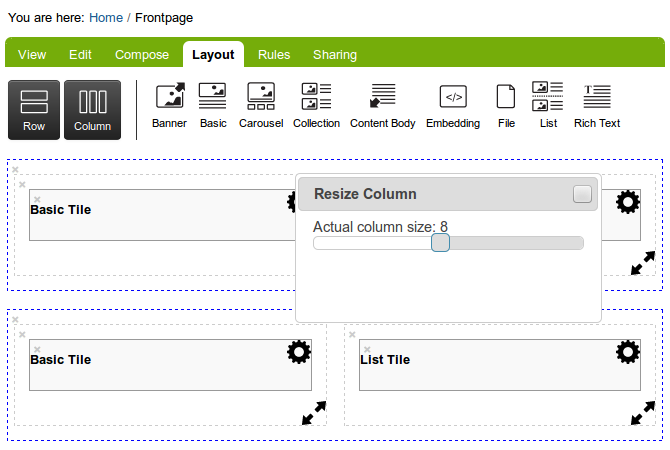
Later you can access to Layout editor via the Layout tab.
When you done the changes in the Layout editor, you can access to Compose editor via the Compose tab.
The you can see the layout rendered via the View tab.
Todo
TODO a screenshot for this section
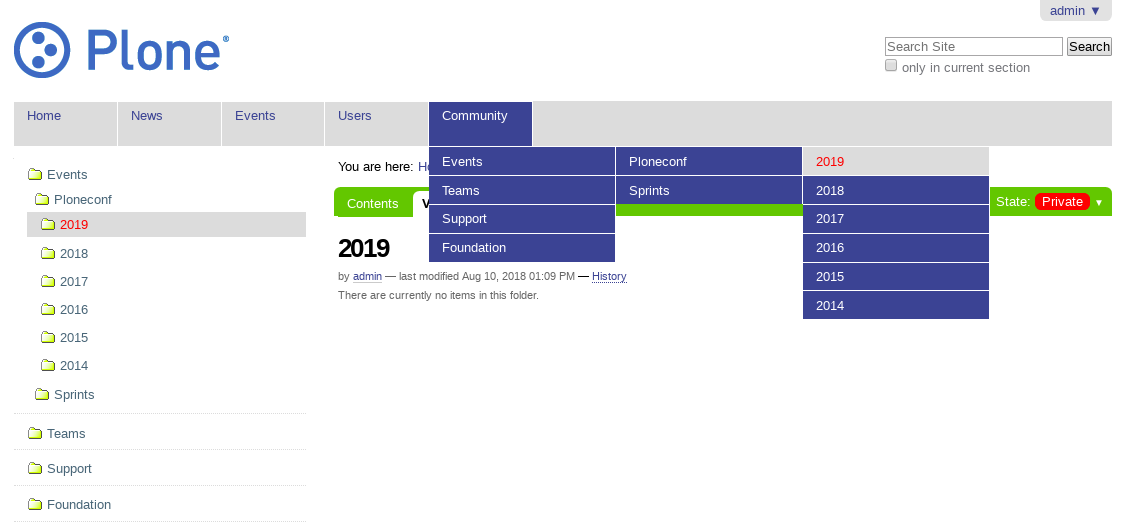
Mega drop¶
The collective.megadrop package integrates a dropdown menu that presents primary and secondary navigation in the Plone global navigation.
Bootstrap in TinyMCE¶
The vs.bootstrap.tinymce
package is part of the Diazo Bootstrap framework
to add the Bootstrap css classes for TinyMCE editor in Plone.
You can access to TinyMCE editor control panel:
- at the top right corner of the page click on the Admin drop down menu
- choose Site Setup
- click on TinyMCE Visual Editor
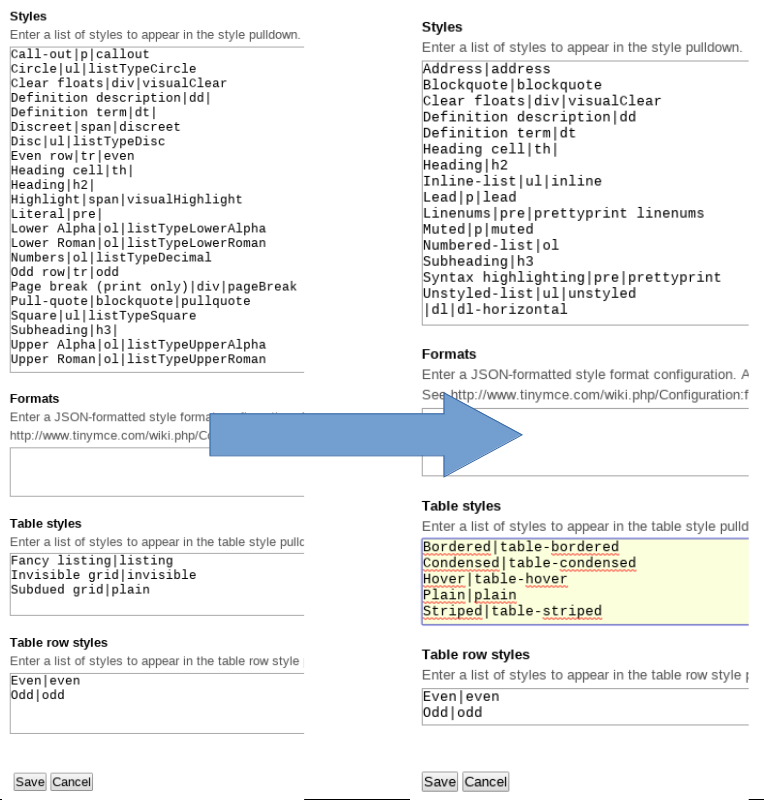
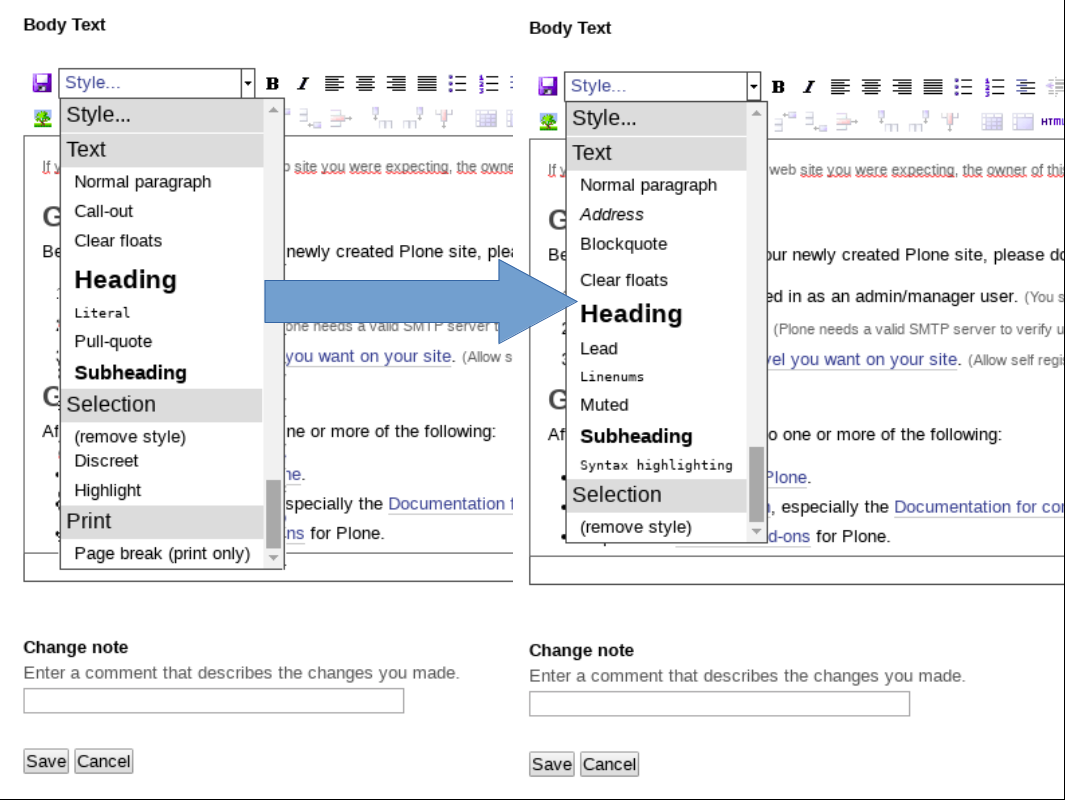
Later you can use TinyMCE editor and adding the new Bootstrap css classes
in Plone:
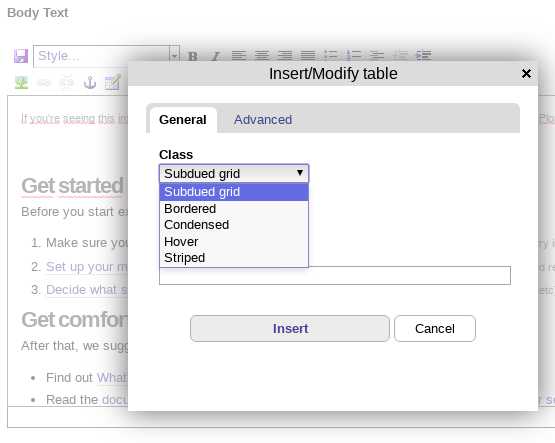
Also you can use TinyMCE editor and adding the new Bootstrap Table css classes
in Plone: