Web Fonts tools¶
The “Plone theming suite” includes the following Web fonts tools supported:
Font Awesome¶
The collective.fontawesome package for add Font Awesome for Plone.
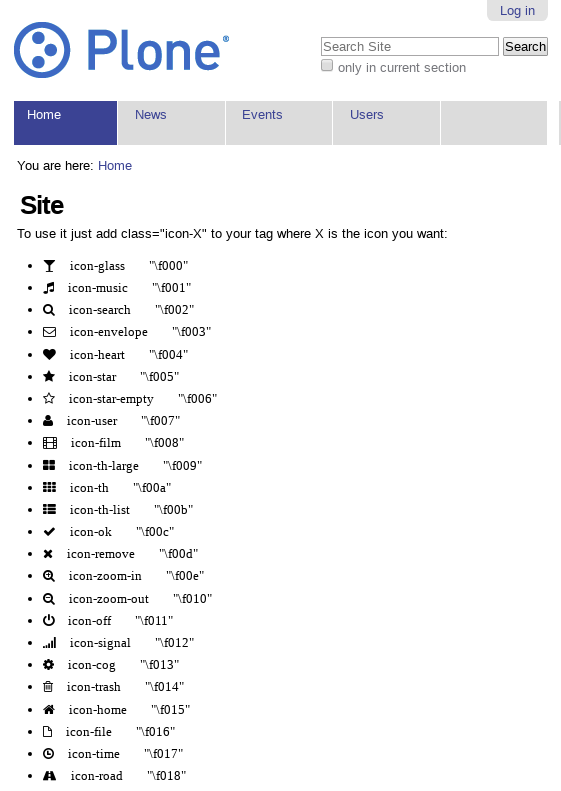
You can access for an example using the fontawesome resources included at collective.fontawesome
add-on at @@example.collective.fontawesome view and it’s look like the following:
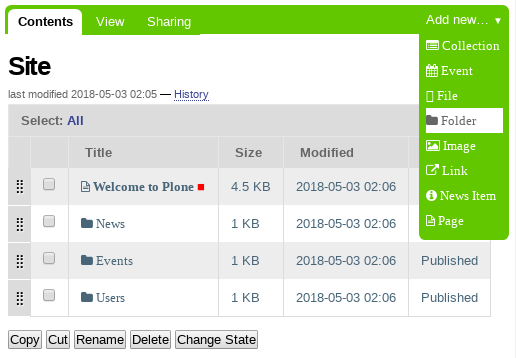
Replacing Plone’s default icons with FontAwesome fonts¶
There is now a separate Generic Setup profile called replace-plone-icons which
will replace Plone’s default icons (e.g. for content types and actions) with
Font Awesome icons.
Warning
IMPORTANT: You still need to install the default profile as well.
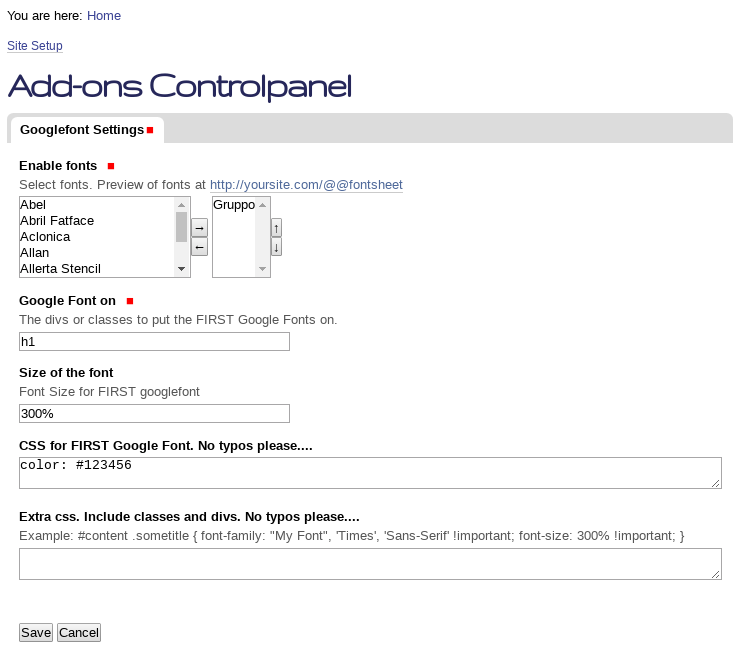
Google Fonts¶
The medialog.googlefonts package for add Google Fonts for Plone.
Preview fontsheet selected¶
You can find a preview of the fontsheet selected here: http://yoursite.com/@@fontsheet
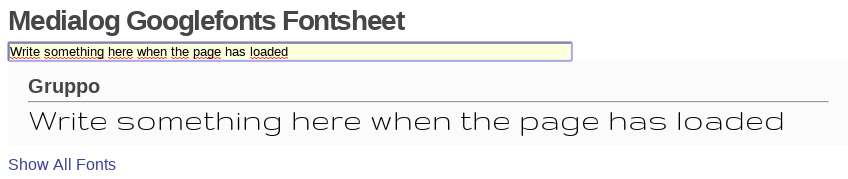
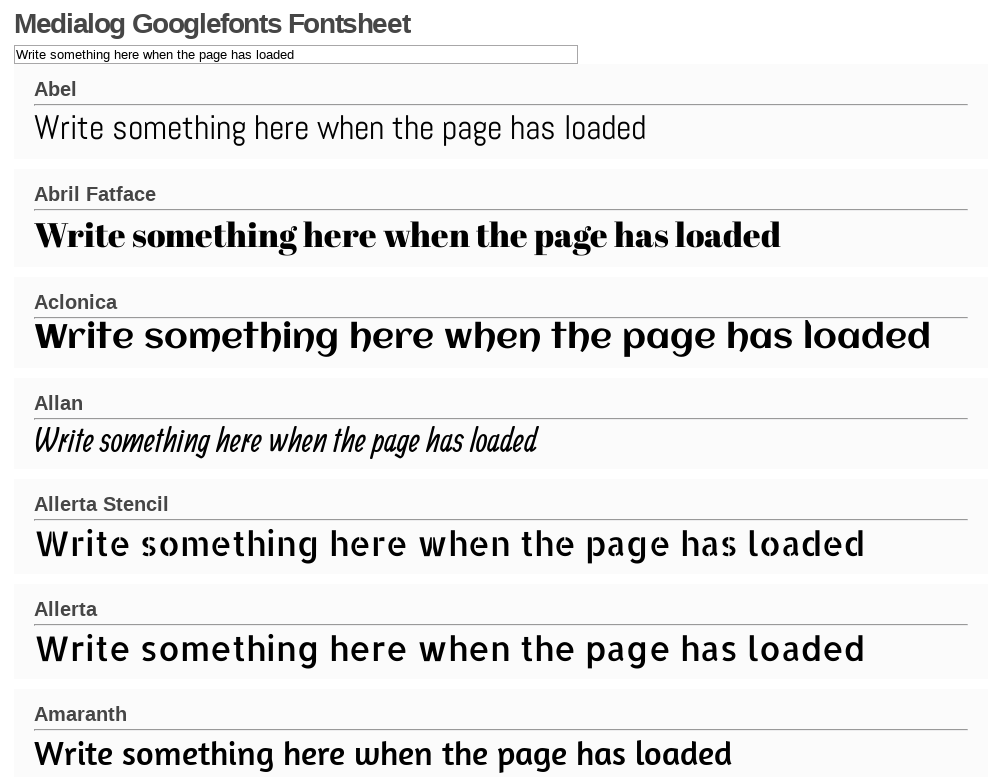
Preview all fontsheets¶
You can find a preview of all Google Fonts supported here: http://yoursite.com/@@fontsheet_all
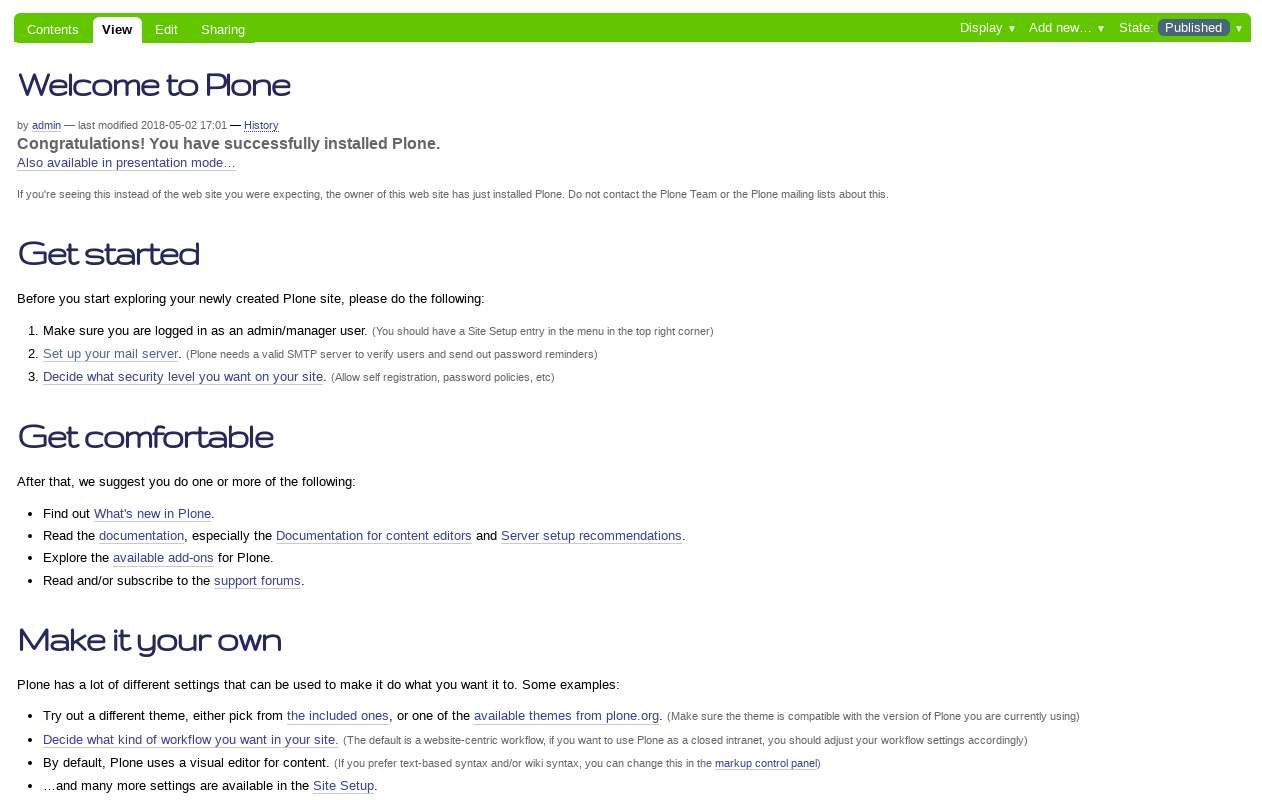
A demo using the Google Fonts resources included at medialog.googlefonts add-on look like
the following Document page: